Strategically Grow Your Digital Marketing with That Funny Agency
Elevate your digital presence with TFA, where we blend strategic acumen with a spark of wit, transforming your marketing challenges into success stories – no joke.
We create loveable digital experiences that put people first. We prioritize empathy in our digital solutions, crafting experiences that resonate with audiences and treat brands as living things… in a human-centric growth way, not an imaginary friend way.
What’s So Funny About That Funny Agency?
We approach problems with a "Yes, and...", attitude for constructive digital solutions.
Make Digital More Human

TFA Services
Here’s a smattering of the bespoke digital experiences we provide. Don’t see what you need? Don’t worry, we do so much more, but if we listed them all the page would be really, really, really, really, really, really, really, really, long.
- Branding
- Websites
- Technical solutions
Branding
Let Them Know Who You Are
Branding is the digital marketing equivalent of those whacky-waving-inflatable-arm-flailing-tubemen. Make it so potential clients, competitors, and your industry know who you are.
- Branding & Logo Design
- Graphic Design & Motion Graphics
- Videos (Corporate, Social Media)
- Content Creation
- Ad Creation
- Brand Strategy
- Corporate Collateral Design

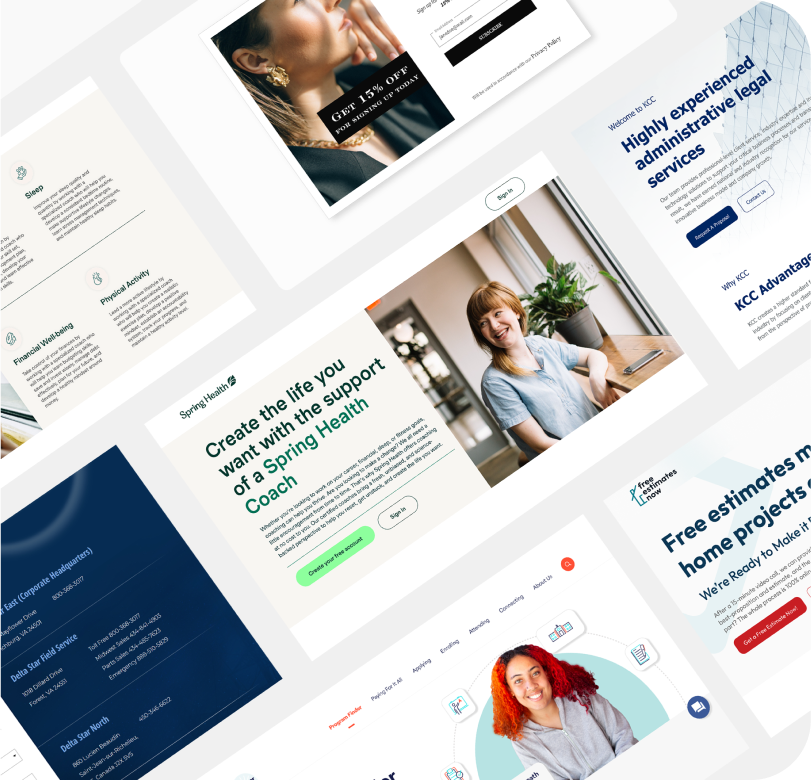
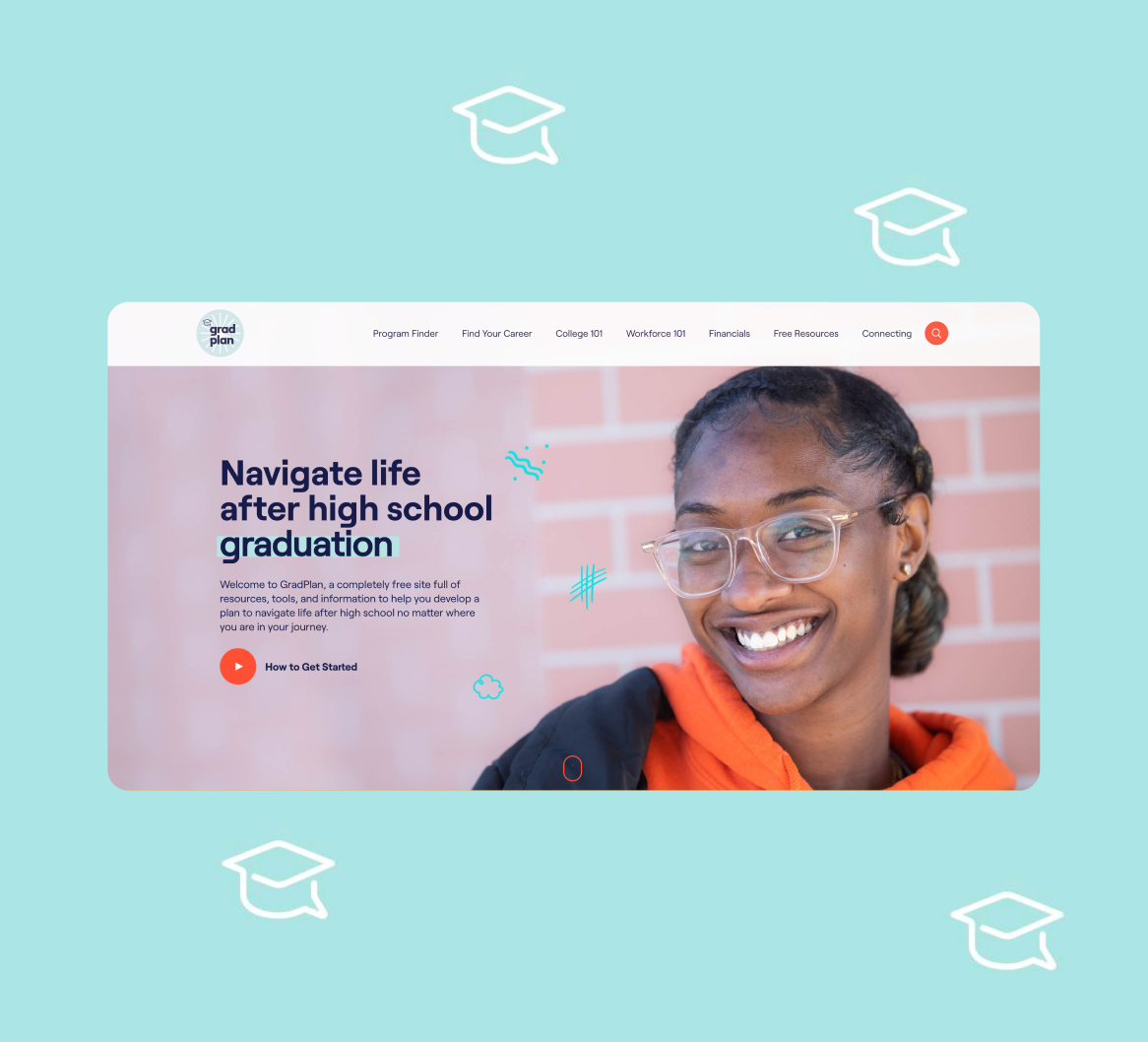
Website Design
Let Us Handle Your Online “Everything”
Your website is the face of your company. Navigate potential clients through your offerings, distinguish yourself from your competitors, and establish yourself as an industry thought leader.
- Website & application development
- UX & UI design
- Creating seamless customer journeys
- Content Management Systems (CMS)
- CRM Integrations (Hubspot, Salesforce, Zoho)
- SEO & content development
- Conversion Response Optimization (CRO)

Product & App Development
We build stuff! Then we market the stuff… if you like.
At our core, we’re creators and builders, crafting innovative products and applications that stand out. And yes, we’ll also help you market them with flair.
- Custom progressive web applications
- eCommerce solutions (Shopify, Magento 2, WooCommerce)
- Mobile app development
- API integrations
- Cybersecurity & IT

TFA Protects You From Digital Disaster
We save clients money, we help them achieve success, and we aren’t above just helping because it’s the right thing to do.
TFA is a digital marketing agency aimed at making digital more human, through its eclectic collection of employees who find the “smart funny” in everything they do.








